Newsroomニュースルーム
-

2013年12月18日
その他SmartNews(スマートニュース)、「App Store Best of 2013 今年のベスト」に選出 ~「Google Play Best of 2013」に続き、両プラットフォームで受賞~
-

2013年12月13日
その他弊社代表取締役 浜本階生が、リクルート・ハッカソンイベント「ReHack(リハック)」に登壇いたします。
-

2013年12月13日
その他「SmartNews(スマートニュース)」に、新たに「東洋経済オンライン」など5メディアを追加~専用コンテンツチャンネルの購読者総数は300万人、26チャンネルへと拡大~
-

2013年12月06日
その他弊社執行役員・藤村厚夫が、「生・ニッポン未来会議」に登壇いたします
-

2013年12月05日
その他弊社代表取締役 浜本階生が、「第8回エンジニア・スタートアップ・ミーティング(ESM#8)」に登壇いたします
-

2013年12月04日
その他SmartNews(スマートニュース)、「Google Play Best of 2013」を受賞
-

2013年10月25日
その他スマートニュースの技術顧問に東北大学・岡崎直観准教授が就任 ~より高品質・高信頼性のニュース提供に向け、開発体制を強化
-

2013年10月18日
その他「SmartNews(スマートニュース)」で「チャンネルプラス」の購読者が200万人突破 ~ 経済、国際ニュースからテック系の話題まで、ラインナップの充実が魅力に ~
-

2013年10月16日
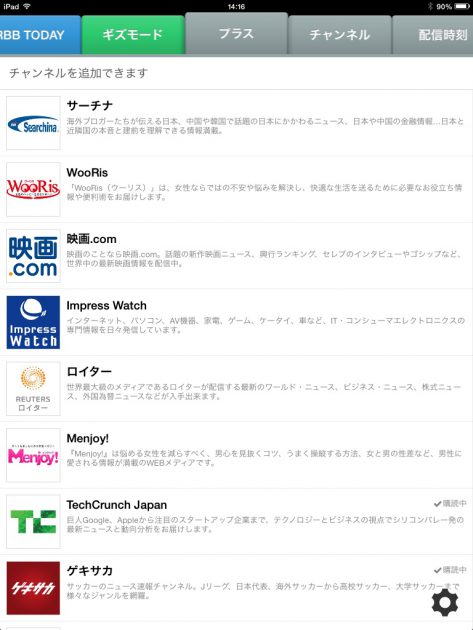
その他スマートニュース、「サーチナ」など3メディアを追加 ~メディア各社との協業をさらに拡大し、コンテンツを充実~
-

2013年10月01日
その他【スマートニュース 社名および住所変更のお知らせ】「株式会社ゴクロ」を「スマートニュース株式会社」に変更 ~社名変更とともに新オフィスに移転、さらなるビジネス拡大に意欲~
-

2013年09月19日
その他スマホ向けニュースアプリ「SmartNews」が進化! アップルの最新OS対応バージョンをリリース ~「フラットデザイン」「マルチタスキング」などに対応~
-

2013年09月17日
その他スマホ向けニュースアプリ「SmartNews」、新チャンネル「ロイター」を追加 ~ビジネスパーソンにニーズの高い「経済」「国際」ニュースを強化~
-

2013年09月06日
その他【開発者ブログ】iOS な人が Android アプリを開発するときに気をつけたいこと
-

2013年08月30日
その他弊社代表取締役 浜本階生のインタビューが「Find Job! Startup」に掲載されました
-

2013年08月29日
その他ゴクロ、スマートフォン向けニュース閲覧アプリ「SmartNews」に新コンテンツサービスを追加 ~「天気予報」や「プロ野球試合速報」など、リアルタイムに楽しめるコンテンツで利用をさらに活性化~
-

2013年08月22日
その他弊社代表取締役 浜本階生が、「第1回スマホアプリデザインSummit」に登壇いたします
-

2013年08月15日
その他弊社執行役員 藤村厚夫のインタビューが、CNET Japanに掲載されました
-

2013年08月14日
その他株式会社ゴクロ、第三者割当増資を実施し4.2億円を調達 ~ 人材採用を加速し、「SmartNews」事業の国内外での飛躍をめざす
-

2013年08月08日
その他ゴクロ、スマートフォン用ニュース閲覧アプリ「SmartNews」で「チャンネルプラス」の購読者が100万人突破 ~ 現代ビジネスから東スポまで、豊富なラインアップで購読者が急増中
-

2013年08月05日
その他弊社取締役 鈴木健が、「サウス・バイ・サウスウエスト SXSW2014 キックオフパーティ」に登壇いたします
-

2013年08月01日
その他株式会社ゴクロ、「SmartNews」に5社5媒体のメディアパートナー専用チャンネルを追加 ~ 現代ビジネスから東スポまで、様々なニーズにお応えするチャンネルを拡充
-

2013年07月19日
その他弊社代表取締役 浜本階生が、「グローバルで通用するユーザー体験の作り方」に登壇いたします
-

2013年07月10日
その他弊社執行役員 藤村厚夫のインタビューが、ハフィントンポストに掲載されました
-

2013年07月08日
その他Wantedlyに採用情報を掲載しました
-

2013年07月06日
その他弊社代表取締役 浜本階生が、第2回「ナカノヒト」カンファレンスに登壇いたします
-

2013年07月01日
その他開発者ブログを開設しました
-

2013年06月20日
その他株式会社ゴクロ、「SmartNews」に5社8媒体のメディアパートナー専用チャンネルを追加
-

2013年05月30日
その他サッカー専門コンテンツチャンネル「ゲキサカ チャンネルプラス」をSmartNews内に開設 ~株式会社講談社ゲキサカ編集部と株式会社ゴクロが協業~
-

2013年05月30日
その他専用チャンネル「マイナビ チャンネルプラス」をSmartNews内に開設
-

2013年05月30日
その他株式会社ゴクロ、「SmartNews」にメディアパートナー専用コンテンツチャンネルを開設
-

2013年05月30日
その他株式会社ゴクロ、メディア各社との協業を本格的に開始 ~ SmartNewsアプリの情報取得アーキテクチャを同時に改訂
-

2013年03月30日
その他株式会社ゴクロ、スマートフォンアプリ「SmartNews」Android版を提供開始
